Vivid
2022Vivid: Seamless Figma to Code Synchronization
Streamline your development workflow with Vivid, the tool that syncs your Figma designs with your codebase. Automatically generate, update, and maintain your UI code effortlessly.
5.0m
Reykjavik, Iceland
Powerful Features
Discover what makes Vivid stand out from the competition
Design-to-Code Generation
Submit your designs in Figma and receive generated code for each component as a pull request, simplifying the transition from design to development.
Editable Code Structure
Vivid allows you to make edits, add functionality, and customize the generated UI code, while still handling design updates and syncs from Figma.
Sync and Preserve Edits
Regenerate and update your code when your designs change, with automatic preservation of your manual edits and functional customizations.
Isolated Style Management
Vivid isolates design styles, enabling developers to focus on the logic and functionality rather than style clutter.
Variant-Aware Styles
Automatically adapt UI component styling to various states and variants, controlled directly from Figma properties.
Auto-Updating Code
Maintain an agile codebase with auto-updating code that consistently tracks design changes in Figma, ensuring your UI stays current.
Real-World Applications
See how Vivid can transform your workflow and boost productivity
Rapid Prototyping
Accelerate the prototyping phase by instantly converting Figma designs into workable code, enabling quicker iterations and testing.
Efficient Collaboration
Enhance team productivity by bridging the gap between designers and developers, fostering better communication and collaborative efficiency.
Maintaining Design Consistency
Ensure design consistency across your application by syncing design updates directly to your codebase, reducing the likelihood of disparities.
Agile Development Cycles
Adopt a more agile development cycle with continuous integration of design changes, minimizing the time between ideation to deployment.
Final Thoughts
Vivid is the comprehensive solution for teams looking to seamlessly convert Figma designs into code, maintain design integrity, and enhance collaboration between designers and developers. Its key features cater to agile workflows, ensuring your UI is always aligned with the latest designs.
Share & Embed
Help others discover Vivid by embedding it on your website
Dark Theme
Perfect for dark websites

Light Theme
Ideal for light websites

Vivid Alternatives

AI tool converts Figma designs into HTML code for popular frameworks.

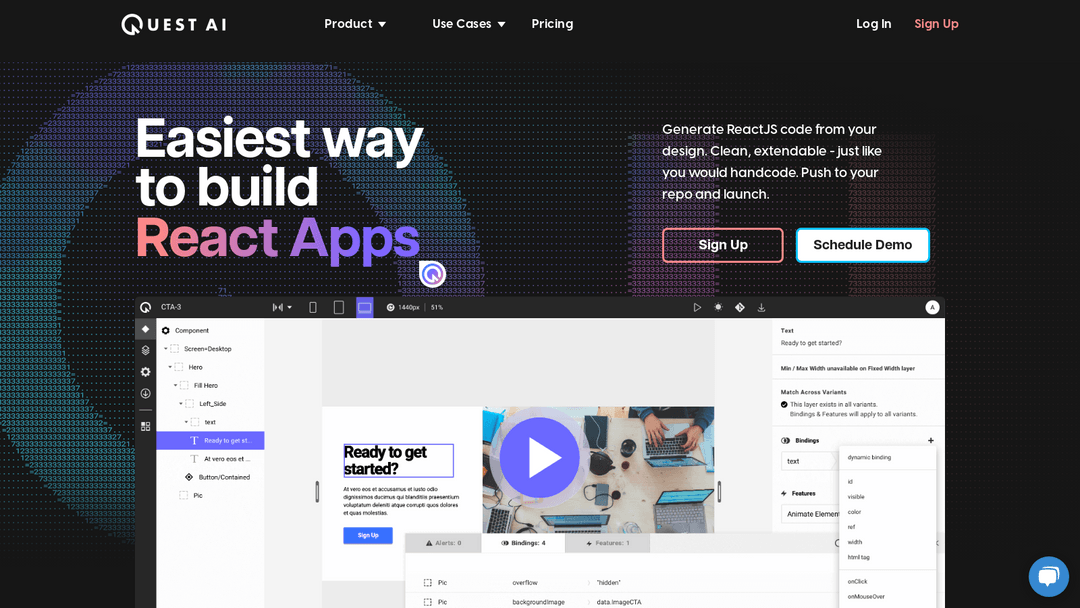
Quest converts Figma designs into clean, extendable React code using AI.

AI-driven tool converting designs to frontend code for faster development.

Frontitude's AI assistant facilitates engaging UX copy creation within Figma.